


ヘッドレスCMSとは従来のCMSから見た目(View)の部分を切り離し、バックエンドのみの機能を用意したCMSの一種です。従来のCMSとして代表的な「WordPress」でWebサイトを作成する時代から、近年では海外を中心にヘッドレスCMSの時代へと変化しつつあり大きな盛り上がりを見せております。この記事ではヘッドレスCMSを理解するために初心者でも分かる主な機能や種類、メリット、デメリットなどを簡単に解説していきます。
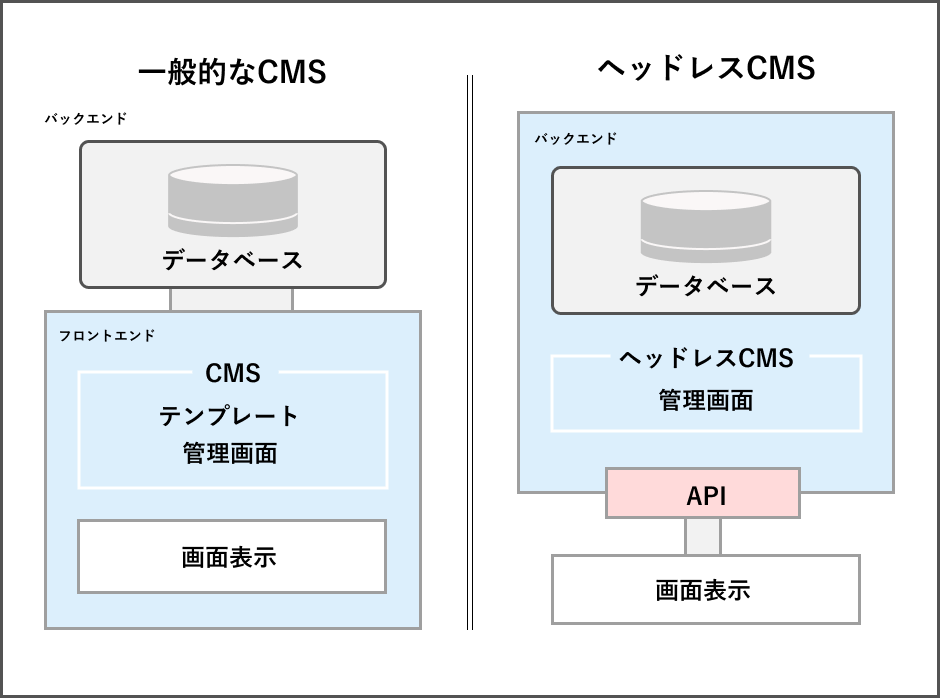
ヘッドレスCMSとは従来のCMS(コンテンツ・マネジメント・システム)から見た目(View)の部分を切り離し、バックエンドのみの機能を用意したCMSの一種です。フロントエンドが存在しないCMSというのがイメージしやすいでしょう。例えば一般的なCMSとして「WordPress」を例に見るとコンテンツを表示するための「フロントエンド」とコンテンツを入稿・管理するための「バックエンド」どちらも兼ね備えております。ヘッドレスCMSでは「バックエンド」のみを集中的に管理する目的があり、フロントエンドに関してはヘッドレスCMS外で運用する必要があります。基本的にはAPIを用いて入稿したコンテンツを取得し、表示したい場所へと映します。フロントエンドの自由度が高められることや表示速度が速いというメリットが挙げられます。

CMSとはWebサイトの作成を行う際にHTMLやCSSといった専門的な技術を保有せずとも、Webサイトの作成、管理、更新などを誰でも簡単に実現できるツールです。CMSというその名は、Contents Management System(コンテンツ・マネジメント・システム)の頭文字をとった略式の名称です。代表的なCMSとして「WordPress」や「EC-CUBE」などが挙げられます。
CMS(コンテンツ・マネジメント・システム)の機能・種類などの基礎知識について解説している記事はこちら>>
ヘッドレスCMSの主な機能を見ていきましょう。
ヘッドレスCMSはコンテンツ管理、編集、出力を行うバックエンド部分のみを集中的に管理します。
ヘッドレスCMSではこのAPI機能によって様々なプラットフォームへとコンテンツを配信することができます。APIを経由して取得したコンテンツを基に、フロントエンド部分は別途自前で実装する必要があります。
ヘッドレスCMSでは多くの製品が画像リサイズの機能を用意しております。画像をアップロードした後に画像URLにパラメータを付与するだけで、あらゆる画像編集(画像サイズや品質の調整)が行えます。また各デバイスに合わせた表示速度の最適化も可能です。
ヘッドレスCMSのメリットを見ていきましょう。
クロスプラットフォームアプリとはWebアプリ、デスクトップアプリ、スマートフォンアプリなど様々なプラットフォームに対応した開発環境のことです。このように複数の異なるプラットフォーム(環境)であってもヘッドレスCMSではAPIベースでのやりとりを使用して開発することによって同じように動作するアプリケーションの開発をすることが出来ます。
クロスプラットフォームのメリット・種類、基礎知識について解説された記事はこちら>>
フロントエンドとバックエンドを切り離して開発、運用を行うため、フロントエンド側はCMSによる制限を受けることなく自由度高く開発することが出来ます。これにより「デザインの自由化」「パフォーマンスの最大化」など多くのメリットが挙げられます。またシステム改修の際にもフロントエンドのみの観点で修正を加えることができます。
ヘッドレスCMSの場合、従来のCMSと比較してデータベースへアクセスし、ファイルを生成して出力するという工程が省かれるため表示速度が速いというメリットがあります。
ヘッドレスCMSのデメリットを見ていきましょう。
フロントエンドの自由度が高められるというメリットの一方で、フロントエンドとバックエンドを切り離して開発、運用を行うということは実装難易度も高くなります。フロントエンドを別で開発する技術が必要であり、はAPIベースでのやりとりを使用して開発することからAPIに関する知識も求められます。
フロントエンドが存在しないヘッドレスCMSではプレビュー表示が出来ません。ボタン一つで簡単にプレビュー表示が可能な一般的なCMSと比較すると大きなデメリットと言えるでしょう。
WordPressのような一般的なCMSでは基本的に一つの管理画面上から運用に関する全てを行うことができます。初心者であっても使用方法をすぐに覚えられるほどに簡単です。一方でヘッドレスCMSの場合、コンテンツの投稿や修正といった作業でもテンプレートが用意されておらず複雑で理解出来ないという事態が想定されます。
ヘッドレスCMSと一般的なCMSの大きな違いはフロントエンドを兼ね備えているか否かです。この大きな違いによって前見出しでもお伝えした通り互いに様々なメリット、デメリットが挙げられます。例えば一般的なCMSとして代表的な「WordPress」ではWebサイト制作、運営に関する全ての機能を搭載しており初心者でも簡単に使用することが出来ます。
一方でヘッドレスCMSではバックエンド側の機能しか用意おらず技術的な開発を求められる場面も多々ですが、フロントエンドの自由度が高められることやクロスプラットフォームであるなど多くのメリットを実現します。下記へ表にしてそれぞれの違いを簡単にまとめてありますのでご覧ください。
| ヘッドレスCMS | 一般的なCMS | |
| 機能 | バックエンドのみ | フロントエンド、バックエンド |
| コンテンツ | 管理 | 表示、管理 |
| セキュリティ | リスク軽減 | 脆弱性有り |
| デバイス | マルチ | シングル |
| 実運用 | 難易度高い | 難易度低い |
| プレビュー表示 | 無 | 有 |
ヘッドレスCMSの代表的な種類を見ていきましょう。
ContentfulとはAPIベースのクラウドサービスであり、最も有名なヘッドレスCMSです。ドイツ発のヘッドレスCMSとして時価総額3,000億円規模を誇り、世界各国で使用されています。マルチデバイスへの対応は勿論のこと、画像自動リサイズやmarkdown記法が使用出来るなど充実した機能を揃えております。有名サービスの利用実績として「Spotfiy」「WeWork」などが挙げられます。
Contentfulの公式サイトはこちら>>
Contentfulの特徴やWordPressとの違いなどの基礎知識について解説している記事はこちら>>
GraphCMSとはFacebook社が開発したGraphQLの活用に特化したヘッドレスCMSです。Contentfulと違ってRESTful APIを提供しておりませんが、GraphQLの活用に特化しており豊富なフィルターオプションやバッチ処理などの機能を揃えております。
GraphCMSの公式サイトはこちら>>
GraphCMSの特徴や製品種類などの基礎知識について解説している記事はこちら>>
StrapiとはNode.js環境において動作するオープンソースヘッドレスCMSです。わずか一行のコマンドで開発環境を構築することができる優れもので、管理画面の表示まで行える「クイックスタート」を用意しているのが大きな特徴です。Self-Hosted(セルフホスト)型でカスタマイズ性が高いことでも人気を集めております。
Strapiの公式サイトはこちら>>
Strapiの特徴や対応するフレームワークなどの基礎知識について解説している記事はこちら>>
microCMSとはAPIベースの日本製の中でも代表的なヘッドレスCMSです。ヘッドレスCMSでは日本語に対応していないものがまだ多いため、国産であるmicroCMSの登場によりドキュメントもサポートも完全日本語対応しているのでこの使いやすさは嬉しい限りです。「あらゆるコンテンツ運用を素早く簡単に」をキャッチコピーにしておりmicroCMSを使えば、ものの数分でAPIの作成ができます。国内有名サービスの利用実績として「ZOZOTOWN」「クラウドワークス」などが挙げられます。
microCMSの公式サイトはこちら>>
microCMSの特徴や利用用途などの基礎知識について解説している記事はこちら>>
KurocoとはAPI中心志向で2021年にリリースされた日本製の新しいヘッドレスCMSです。株式会社ディバータという日本の会社が手掛けており、同社が開発した「RCMS」をベースにしております。こちらも日本製なので豊富な日本語ドキュメントがあり安心して利用することができます。国内有名サービスの利用実績として「TBSラジオ」「マッハバイト」などが挙げられます。
Kurocoの公式サイトはこちら>>
Kurocoの特徴やベースとなるRCMSなどの基礎知識について解説している記事はこちら>>
ヘッドレスCMSを理解するために初心者でも分かる主な機能や種類、メリット、デメリットなどを簡単に解説させていただきました。ヘッドレスCMSを一言で表すと『従来のCMSから見た目(View)の部分を切り離し、バックエンドのみの機能を用意したCMSの一種』です。特徴として「マルチプラットフォーム」「フロントエンドの自由度が高められる
」「表示速度が速い」などが挙げられます。ヘッドレスCMSについてこの記事に記載されている最低限の内容は理解をしておくようにしましょう。
