


ハイブリッドアプリとは、ネイティブアプリとWEBアプリの良いとこどりをしたアプリと言えます。それぞれのメリットを兼ね備えているということで近年急速に発展を遂げ、注目を集めています。この記事ではハイブリッドアプリを理解するために初心者でも分かるメリット・デメリット、Webアプリやネイティブアプリとの違いなどを簡単に解説していきます。
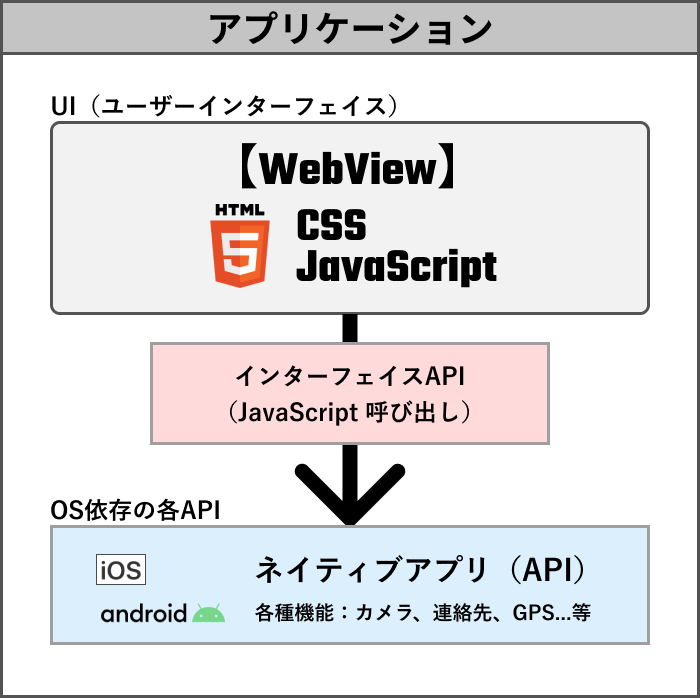
ハイブリッドアプリとは、一言で表すとネイティブアプリとWEBアプリの良いとこ取りをしたアプリと言えます。ハイブリッドアプリを開発する際は、Webサイトの構築時に用いられる言語で作成が出来るため、デザインや基本的な機能についてはテンプレートがあり開発ハードルが比較的低いのです。また端末のネイティブ機能を使用したいときは、Javascriptを用いたコンポーネントを追加するとネイティブアプリのようなデバイス独自の機能を利用したアプリの作成も出来るようになります。

ハイブリッドアプリのメリットを見ていきましょう。
ハイブリッドアプリはネイティブアプリ同様、「App Store」や「Google Play」などのアプリケーションストアからインストールして利用することが出来るため、信用性が高く、ユーザー数を伸ばしやすいというメリットがあります。カメラやGPSなどそのデバイス自体の機能を活用することができるため、アプリの機能性や独自性を高くすることができます。
またスマートフォンのホーム画面にアイコンを表示することができるため、ユーザーの利用率や知名度を上げることも出来るといえます。
クロスプラットホームとは複数の異なる環境(Windows、Mac、Androidなど)で利用出来るプログラムのことをいいます。ネイティブアプリ開発では各OSの仕様に合わせた開発がそれぞれ必要になるため、コストも時間もかかることがデメリットとして挙げられています。ハイブリッドアプリはクロスプラットフォームによりデバイスに依存しない開発が可能です。
クロスプラットフォームのメリットや種類について解説された記事はこちら>>
ハイブリッドアプリの開発はネイティブアプリ開発に比べて開発コストを抑えることが出来ると言われています。その理由は大きく2点です。1点目は上記に記載のある通り、クロスプラットフォームに対応しているプログラミング言語を使用するため、各OSそれぞれ向けの開発に必要なコストを抑えることが出来ます。2点目は、技術的なハードルの低さです。
ハイブリッドアプリに使用されるHTMLやCSSといった言語はスキルを持ったエンジニアも多いため人材育成にかかるコストも抑えられるという点が挙げられます。
ハイブリッドアプリはアプリリリース後もメンテナンスが容易というメリットがあります。ネイティブアプリの場合はiPhoneやAndroidなどそれぞれのOSの仕様向けにアップデートしなければいけないため、メンテナンスにもコストと時間がかかります。一方、ハイブリッドアプリは、クロスプラットフォームのプログラミングで作成されているため、メンテナンスもOSの仕様に依存することなく可能です。メンテナンスにコストや時間がかからないことでユーザーの要望にもすぐに応えられるというメリットがあります。
ハイブリッドのデメリットを見ていきましょう。
ハイブリッドアプリは上記で述べたクロスプラットフォームである点において、ネイティブアプリに比べて動作が遅くなってしまうというデメリットがあります。ネイティブアプリは各OSの仕様に合わせて開発をしている分、動作は滑らかでとてもスムーズです。したがって細やかな動作が求められるゲームアプリなどにはハイブリッドアプリはあまり適していないと言えます。アプリの用途を考えた上での開発が必要になります。
ハイブリッドアプリの特徴として、Javascriptを用いたコンポーネントを追加するとネイティブアプリのようなデバイス独自の機能を利用したアプリの作成が可能です。しかしハイブリッドアプリはネイティブアプリのように各OSごとの仕様に合わせた開発を行っているわけではないため、全てのOS機能の利用出来るわけではありません。マイクやカメラ、GPS機能などデバイス独自の機能を使用したい場合は、ネイティブアプリの方が向いているといえます。
ハイブリッドアプリを開発する場合、一般的にフレームワークを使用します。基本のフレームワークがある分、開発ハードルは低くなりますが、アプリに独自性を出したい場合や高度な機能を持たせたい場合はフレームワークの中にさらに特定のプラグインを使用しないといけないため、仕様変更には手間がかかります。
「ネイティブアプリ」とは、スマートフォンやタブレット端末などのデバイスで「App Store」や「Google Play」などのアプリケーションストアからインストールして利用するアプリケーションを意味します。したがってネイティブアプリを開発する際はiOSとAndroidそれぞれの開発エンジニアを起用しないといけないため、Webサイトの構築時に用いられる言語を使用して作成が出来るハイブリッドアプリに比べると開発コストがかかるといえます。一方で、アプリのデザインに独自性を出したい時やユーザーに継続的に利用してもらう想定であれば、やはり読み込みや動作の速さの点においてもネイティブアプリが優れています。
ネイティブアプリのメリット・デメリット、基礎知識について解説された記事はこちら>>
「Webアプリ」とはブラウザ上で利用するアプリケーションのことをいいます。したがってインターネットに接続できる環境さえ整っていれば利用でき、開発コストも抑えられるのがWebアプリのメリットです。しかしWebアプリはスマートフォンなどのプッシュ通知やカメラなど機能を利用できないというデメリットがあるため、端末独自の機能を利用したい場合はハイブリッドアプリがおすすめです。またハイブリッドアプリはネイティブアプリ同様に通信会社を通じてアプリをリリースすることが可能なため、信用性の高いものを作ることが出来ます。
Webアプリのメリット・デメリット、基礎知識について解説された記事はこちら>>
ハイブリッドアプリの開発プラットフォームをみていきましょう。
Xamarin(ザマリン)とは「Mono」や「MonoTouch」などのマルチプラットフォームを開発した企業である『Xamarin社』が提供するクロスプラットフォームアプリ開発環境です。Xamarinは2016年にマイクロソフト社に買収をされております。これを機に2016年4月よりVisual StudioにXamarinが付属する形になりました。クロスプラットフォームアプリ開発環境とはWebアプリ、デスクトップアプリ、スマートフォンアプリなど様々なプラットフォームに対応した開発環境のことでXamarinを使用することによりiOSアプリもAndroidアプリもC#で開発することが可能となりました。他にもXamarinの特徴として『ネイティブアプリの開発が得意』、『コードの共通化』などが挙げられます。
Xamarinの特徴・基礎知識について解説された記事はこちら>>
Monaca(モナカ)とは日本ソフトウェア企業『アシアル株式会社』が提供するApache Cordova(旧:PhonGap)ベースのHTML5アプリの開発プラットフォームのことです。Monacaはクラウド上で作成が出来るため、インターネットに接続したモバイルデバイスやPCがあれば作成することが出来ます。iOSでもAndroidでも同じように動作するので、iOSとAndroid用に作り直す必要がないのが特徴です。
Monacaの特徴・基礎知識について解説された記事はこちら>>
Titanium(タイタニウム)とはAppcelerator社によるスマートフォン対応アプリケーションの開発環境です。通常iOS向けのアプリを開発するとなるとObjective-Cを使わないといけないことがほとんどですが、Titaniumの開発言語はWebアプリケーション開発でおなじみのJavaScriptのみのため、初心者でも比較的容易にアプリを開発することができます。
そして使う言語はJavaScriptですが、クロスプラットフォームでもあるためネイティブアプリを開発することができます。オープンソースソフトウェアのため、無料でアプリ開発が出来るのも特徴です。
ハイブリッドアプリを開発する上で最低限必要なプログラミング言語を見ていきましょう。
HTMLとはWebページを作成するためのマークアップ言語です。正式名称は『HyperText Markup Language(ハイパーテキストランゲージ)』であり、それぞれの頭文字をとって略称した呼び名で親しまれております。HTMLではWebページを構成するにあたって見出しや段落の作成などのドキュメント構造の作成や編集、フォントや文字色の指定などといった見た目の作成や編集といったことを実現できます。またハイパーリンクと呼ばれるURLを参照しテキストや画像に他のWebページへの導線となる役割を与える機能も用意されております。
この機能はインターネットという世界規模のネットワークの成長に大きな影響を与えWebページを構成するにあたって無くてはならない存在となっております。HTMLは誕生から30年が経過し数々のアップデートを重ねて2020年現在『HTML5.2』が最新バージョンとなっております。
CSSとはWebページの見た目・デザインを調整するためのスタイルシート言語です。正式名称は『Cascading Style Sheets(カスケーディング・スタイル・シート)』であり、それぞれの頭文字をとって略称した呼び名で親しまれております。CSSの登場によってHTMLで作成されたWebページ上での表現をより高度に装飾ができるようになりました。
具体的には文字のサイズや色、レイアウトなどの表示スタイルなど細かな編集まで手が届くようになったのです。CSSはファイル名に拡張子の『.CSS』を付けることで、コンピューターにCSSファイルとして認識されます。CSSは誕生から数々のアップデートを重ね、2020年現在『CSS4』が最新バージョンとなっております。
JavaScriptとはネットスケープコミュニケーションズ社によって1995年に誕生したプログラミング言語の一種でその中でもオブジェクト指向スクリプト言語に区分されます。主な目的として動的な機能をWebページに生成するためのプログラミング言語として開発されました。Webサイト、Webアプリ、ゲームなど様々な用途に活用できるため注目を集めております。名称にJavaが含まれるためJavaの仲間と誤解を生むこともありますがJavaScriptは全く異なるプログラム言語です。
開発当時サン・マイクロシステムズ社が開発したプログラミング言語『Java』が大きな注目を集めていたことや同社との業務提携を行った背景もありJavaにちなんだ名称が付けられました。JavaScriptフレームワークの代表的な種類としてjQuery、AngularJS、Vue.jsなどが挙げられます。
Pythonとはグイド・ヴァンロッサム氏によって1991年に開発された汎用的に使用されるプログラミング言語です。サーバサイド言語としてWebアプリケーションやデスクトップアプリケーションの開発に使われるだけでなく、組み込み開発、自動処理、統計・解析、機械学習など幅広い領域に対応出来るプログラミング言語として親しまれております。
Pythonはプログラミング言語の中でも高い人気を集めており、GitHubの2019年調べによるとJavaを抜き2番目に人気のある言語となっております。特徴として『コードがシンプルで覚えやすい』『少ない記述で多くの処理が可能』などが挙げられます。
Pythonは人工知能(AI)やビッグデータなどトレンドの分野にて重宝されております。このように幅広い分野にて扱われる汎用的なプログラミング言語として高い人気を集めております。
Scalaとはスイス連邦工科大学のマーティン・オーダスキー氏によって2001年に設計されたJavaに影響を受けたオブジェクト指向と関数型言語の特徴を統合したプログラミング言語です。世に公開がされたのは2004年始めの頃でJavaプラットフォームにリリースされました。ScalaはJVM上で動作するため、Javaのライブラリを不自由なく使えるという特徴があります。
他にも.NET Framework上でも動作するため、同様に.NETライブラリも使用することが出来ます。(※.NETサポートは2012年に中止)2003年に誕生した比較的新しいプログラミング言語ですが、2019年に『GitHubPullRequest』によって発表されたプログラミング言語使用率ランキングによると第12位を記録するほどの人気度が伺えました。日本国内でも様々な有名サービスがScalaを用いた開発を行っており、代表的なものとして『SmartNews』『Chatwork』などが挙げられます。
ハイブリッドアプリを理解するために初心者でも分かるメリット・デメリット、Webアプリとの違いを簡単に解説させて頂きました。ハイブリッドアプリを一言で表すと『ネイティブアプリとWEBアプリの良いとこ取りをしたアプリ』です。ハイブリッドアプリのメリットとして「ネイティブ機能を利用できる」「クロスプラットフォーム」「開発コストを抑えることができる」などが挙げられます。ハイブリッドアプリについてこの記事に記載されている最低限の内容は理解しておくようにしましょう。
