


ニューモーフィズムはリアルな質感にミニマリストでシンプルな要素を加え2020年から話題となったスキューモーフィズムの進化系である新しいデザインスタイルです。明るい色と暗い色の2色のドロップシャドウを使用し陰影を表現するという特徴があります。この記事ではニューモーフィズムを理解するために初心者でも分かる概要、特徴などの基礎知識について簡単に解説していきます。
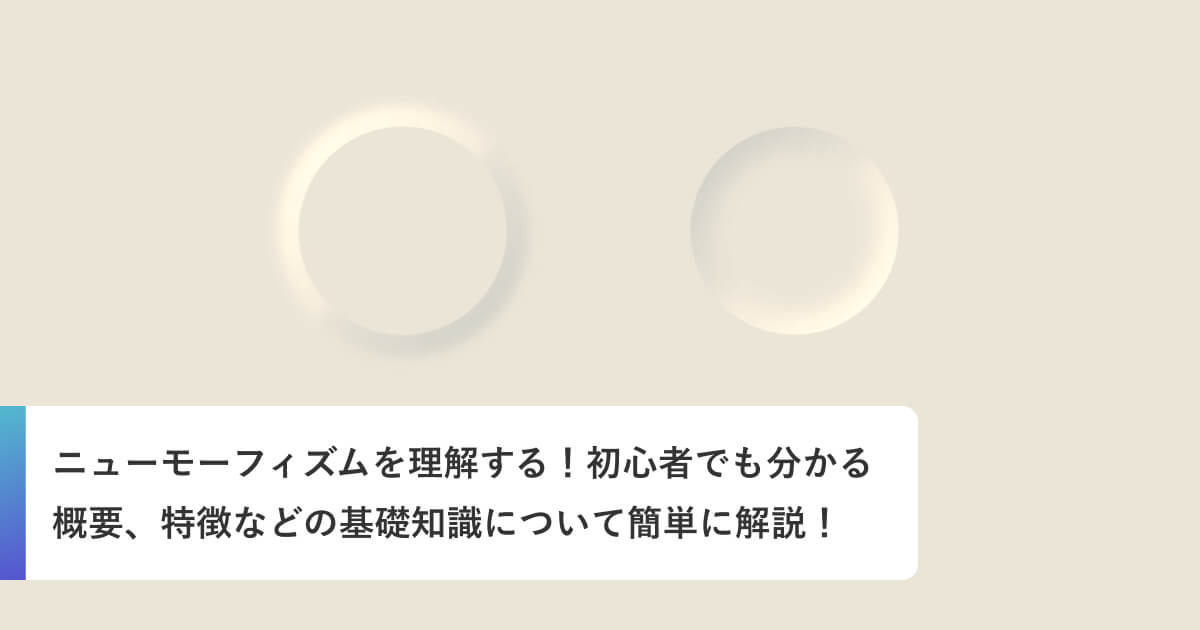
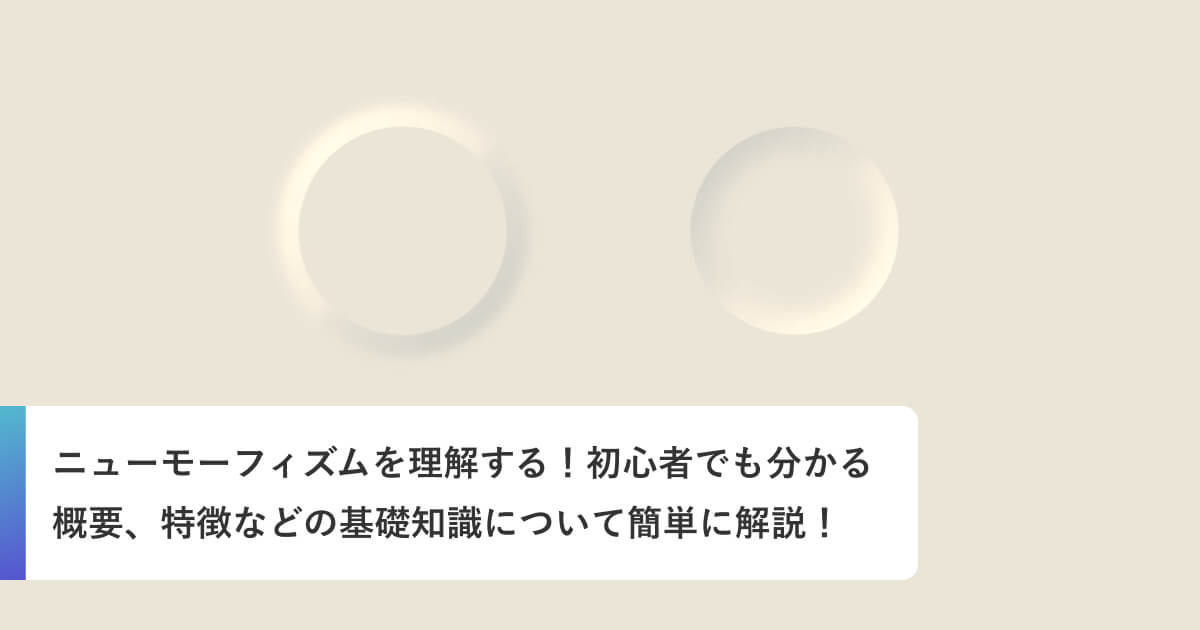
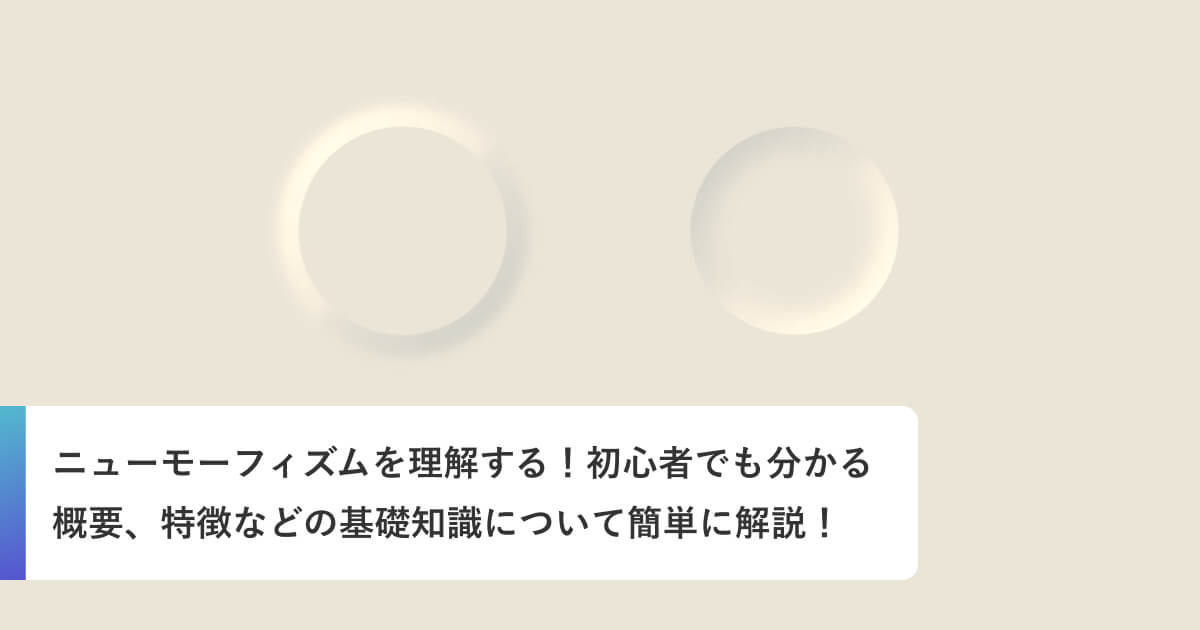
ニューモーフィズムとは「スキューモーフィズム」のリアルな質感に「フラットデザイン」や「マテリアルデザイン」のミニマリストでシンプルな要素を加え2020年から話題となったスキューモーフィズムの進化系である新しいデザインスタイルです。ニューモーフィズムでは要素の形状が陰影で表現されていてベースとなるレイヤーが浮き上がったり、くぼんでいるような凹凸感が演出されます。基本的なルールとしてレイヤーは背景色と同じ色で作成されます。
一方に暗い色のシャドウ、そしてもう一方に明るい色のシャドウを用います。このようにニューモーフィズムでは最低でも同じカラーの3つの色合いを必要とします。
ニューモーフィズムという名は「New(新しい)」+「Skeumorphism(スキューモーフィズム)」から構成される造語です。
ニューモーフィズムの特徴を見ていきましょう。
ニューモーフィズムはスキューモーフィズムの進化版という特徴があります。スキューモーフィズムのリアルな質感に「フラットデザイン」や「マテリアルデザイン」のミニマリストでシンプルな要素を加え2020年から話題となったスキューモーフィズムの進化系である新しいデザインスタイルです。
ニューモーフィズムはドロップシャドウで陰影を表現するという特徴があります。明るい色と暗い色の2色のドロップシャドウを使用し陰影を表現します。これにより浮き上がったり、くぼんでいるような凹凸感が演出されます。
ニューモーフィズムは少ない配色でシンプルという特徴があります。基本的に要素の色もベースとなる背景部分と同じ色を使用するため、配色はとてもシンプルな仕上がりを実現します。これによりスッキリとして洗練されたデザイン性の高い印象を与えることができます。
スキューモーフィズムとは見た目から直感的に機能をイメージしやすいという特徴を持ち、他の実在する物質に似せるために行うデザインスタイルです。通称「リッチデザイン」とも呼ばれております。代表的な例として旧iOSのアイコンでも用いたカレンダーアプリのアイコンに紙製のカレンダーのような外観を用いたデザインが挙げられます。
このようにユーザに馴染みのないものの外見を、馴染みのあるものにすることにより理解を促進するために使われます。ニューモーフィズムは「スキューモーフィズム」のリアルな質感に「フラットデザイン」や「マテリアルデザイン」のミニマリストでシンプルな要素を加えたものです。
| ニューモーフィズム | スキューモーフィズム | |
| 起源 | 2019年 | 1890年代 |
| 流行年 | 2020年 | 2007年〜2012年 |
| 概念 | リアルな質感でミニマリスト | 実在する物質に似せる |
| 特徴 | ・凹凸感の演出(リアルな質感) ・シンプルな配色 |
・直感的に機能をイメージ ・リッチで装飾的なデザイン |
グラスモーフィズムとは磨りガラスのような半透明のレイヤーをベースにし2021年から話題となった新しいデザインスタイルです。レイヤーを重ねるごとに透明度を調整し、オブジェクトの階層を分かりやすく表現するという特徴があります。背景にぼかし効果を加えることで視認性を保ち、高いユーザビリティを実現します。このデザインスタイルは2013年頃から存在しておりましたが、2020年11月にApple社によって「Mac OS BigSur」に採用されたことから「ニューモーフィズム」に次いで再び注目を集めることになりました。
| ニューモーフィズム | グラスモーフィズム | |
| 起源 | 2019年 | 2013年 |
| 流行年 | 2020年 | 2021年 |
| 概念 | リアルな質感でミニマリスト | 磨りガラスのような半透明のレイヤーベース |
| 特徴 | ・凹凸感の演出(リアルな質感) ・シンプルな配色 |
・視認性を保つ ・高いユーザビリティ |
ニューモーフィズムを採用したUIキットを見ていきましょう。
Neumorphism UIとはニューモーフィズムにインスパイアされたBootstrapベースのユーザインタフェースキットです。美しくクリエイティブでモダンなWebサイトを作成するためにデザイン性が高いニューモーフィズムな200以上の豊富なコンポーネントが用意されております。さらにページの多様性を高めるための「ナビゲーションバー」「価格設定カード」「フッター」その他10以上のセクションが用意されております。またドキュメントもしっかりと用意されており安心して利用することができます。
ニューモーフィズム以外のデザインスタイルを見ていきましょう。
フラットデザインとはシンプルで平面的な概念のWebデザインスタイルの一種です。立体感や光沢感などの視覚効果を最小限に抑え簡略化したミニマリズムを取り入れたデザインであり、スイス発祥で1940~50年代、当時「スイススタイル」に強いインスピレーションを受けたと言われております。レスポンシブWEBデザインと相性が良いこともあり、2013年にAppleにてリリースされたiOS7でフラットデザインを採用しWeb業界にて主流のデザインスタイルとなりました。
マテリアルデザインとは2014年にGoogleによって提唱されたデザインシステムの一種及び開発手法やデザインパターンの総称です。簡単にいうと「デザインのガイドライン(ルール)」のようなものであり「物質的な法則に則ったデザイン」となります。マテリアルデザインの基本的な概念は「紙」と「インク」で構成されており、Web画面を3次元に存在するものとしています。デザインの構成要素を物質と捉え、現実世界のルールに基づくことで直感的な操作にユーザーを誘導することができます。
ニューモーフィズムを理解するために初心者でも分かる概要、特徴などの基礎知識について簡単に解説させていただきました。ニューモーフィズムを一言で表すと『リアルな質感にミニマリストでシンプルな要素を加え2020年から話題となったスキューモーフィズムの進化系である新しいデザインスタイル』です。特徴として「ドロップシャドウで陰影表現」「少ない配色でシンプル」などが挙げられます。ニューモーフィズムについてこの記事に書かれている最低限の内容は理解をしておくようにしましょう。
