


JavaScriptはオブジェクト指向スクリプト言語に区分されるプログラミング言語の一種です。動的な機能をWebページに生成するためのプログラミング言語として人気を集めております。では皆さんはJavaScriptのメリット・デメリット、特徴や用途についてご存知でしょうか。この記事ではJavaScriptを理解するために初心者でも分かるメリット・デメリット、基礎知識などを簡単に解説していきます。
JavaScriptとはネットスケープコミュニケーションズ社によって1995年に誕生したプログラミング言語の一種でその中でもオブジェクト指向スクリプト言語に区分されます。主な目的として動的な機能をWebページに生成するためのプログラミング言語として開発されました。Webサイト、Webアプリ、ゲームなど様々な用途に活用できるため注目を集めております。
名称にJavaが含まれるためJavaの仲間と誤解を生むこともありますがJavaScriptは全く異なるプログラム言語です。開発当時サン・マイクロシステムズ社が開発したプログラミング言語『Java』が大きな注目を集めていたことや同社との業務提携を行った背景もありJavaにちなんだ名称が付けられました。JavaScriptフレームワークの代表的な種類としてjQuery、AngularJS、Vue.jsなどが挙げられます。
JavaScriptの読み方は『ジャヴァスクリプト』です。名前の由来はJavaScriptの開発当時にサン・マイクロシステムズ社が開発したプログラミング言語『Java』が大きな注目を集めていたことや同社との業務提携を行った背景もありJavaにちなんだ名称が付けられました。あまり知られておりませんが開発当初の呼び名は『LiveScript(ライブスクリプト)』でした。
JavaScriptのメリットを見ていきましょう。
JavaScriptは他のプログラミング言語に比べて初心者でも習得しやすいというメリットがあ挙げられます。プログラムの構文がシンプルに構成されていて基本的な部分は他のプログラミング言語と同じ部分も多いという特徴があります。そのため『比較的簡単で覚えやすい』ということでも有名なプログラミング言語です。
JavaScriptはフロントエンド・サーバーサイド共に開発可能というメリットが挙げられます。元々JavaScriptはフロントエンド開発の為に誕生しました。しかしNode.jsというサーバーサイドJavaScript環境が登場したことによってサーバーサイド開発にも対応するようになりました。フロントエンド・サーバーサイド共に開発可能なプログラミングは数少ないためJavaScriptの大きな特徴の一つといえます。
JavaScriptは世界中の様々な場面で利用されており多数の開発実績があることから活用におけるノウハウが数多く存在することがメリットとして挙げられます。ノウハウが多く存在することでJavaScriptの利用をより効率的に行うことが出来ます。
JavaScriptには優秀で便利なフレームワーク、ライブラリが数多く存在します。フレームワークやライブラリを活用することでプログラミングを簡略化することができ、作業の効率を格段に向上させることが出来ます。JavaScriptの代表的なフレームワーク、ライブラリはAngularJS、Vue.js、React.js、jQueryなどが挙げられます。
JavaScriptはWeb開発において欠かせない存在としてWebにまつわるほぼ全ての案件に需要があります。またフロントエンドだけでなくサーバーサイドにも対応できることから関われる仕事の幅は広いです。
JavaScriptのデメリットを見ていきましょう。
JavaScriptは他のプログラミング言語と比較して実行速度が遅いというデメリットが挙げられます。JavaScriptは動作の際に解析、解釈、変換という実行プロセスを必要とします。他のプログラミング言語よりも実行プロセスが複雑なため実行速度に影響が出る場合が多いです。このような課題を解決するために様々な解析、解釈、変換にまつわる実行速度を早める手法も出てきているのでプログラムを組む際には調べると良いでしょう。
JavaScriptはブラウザによって実行結果が左右される場合があるというデメリットが挙げられます。言語としての標準的な動作は定まっているのですが、進化の早い言語ということもありブラウザ側のバージョンが対応していないことなども度々見受けられるようです。ブラウザ単位やバージョン単位でのテストを実施することでブラウザによる実行結果が左右されないように確認をしましょう。
JavaScriptには変数を宣言するためのキーワードが3つ存在します。
| 変数宣言 | 概要 |
| const | 再代入できない変数の宣言とその変数が参照する値(初期値)を定義 |
| let | 値の再代入が可能な変数を宣言 |
| var | 値の再代入が可能な変数を宣言 (letと親しい性質を持つ) |
JavaScriptのデータ型はプリミティブ型(基本型)とオブジェクト(複合型)の2つに分類されます。
| データ型 | 分類 |
| Boolean(真偽値) | プリミティブ型 |
| Number(数値) | プリミティブ型 |
| String(文字列) | プリミティブ型 |
| undefined(値が未定義) | プリミティブ型 |
| null(値無し) | プリミティブ型 |
| Symbol(不変な値) | プリミティブ型 |
| プリミティブ型以外 | オブジェクト型 |
演算子では、7つの演算子を覚えておく必要があります。
| 演算子の種類 | 概要 |
| 算術演算子 | 正数、負数、加算、減算、乗算、除算が定義されている |
| 比較演算子 | 大小や等しいかなどの比較を実行する |
| 代入演算子 | 「=」のことで左辺を右辺に代入を実行する |
| 文字列連結演算子 | 文字列の結合を実行する |
| メンバ演算子 | オブジェクトのプロパティまたはメソッドにアクセスするための演算子 |
| 論理演算子 | 論理演算を行う演算子のこと true、falseで定義されている |
| ビット演算子 | ビット積、ビット和、排他的論理和などが定義されている |
制御文ではwhile文、for文、if文、break文を覚えておく必要があります。
JavaScriptを利用することでできることを見ていきましょう。今回はJavaScriptの利用用途としても最も多いWebページにおける機能例をいくつかご紹介させていただきます。
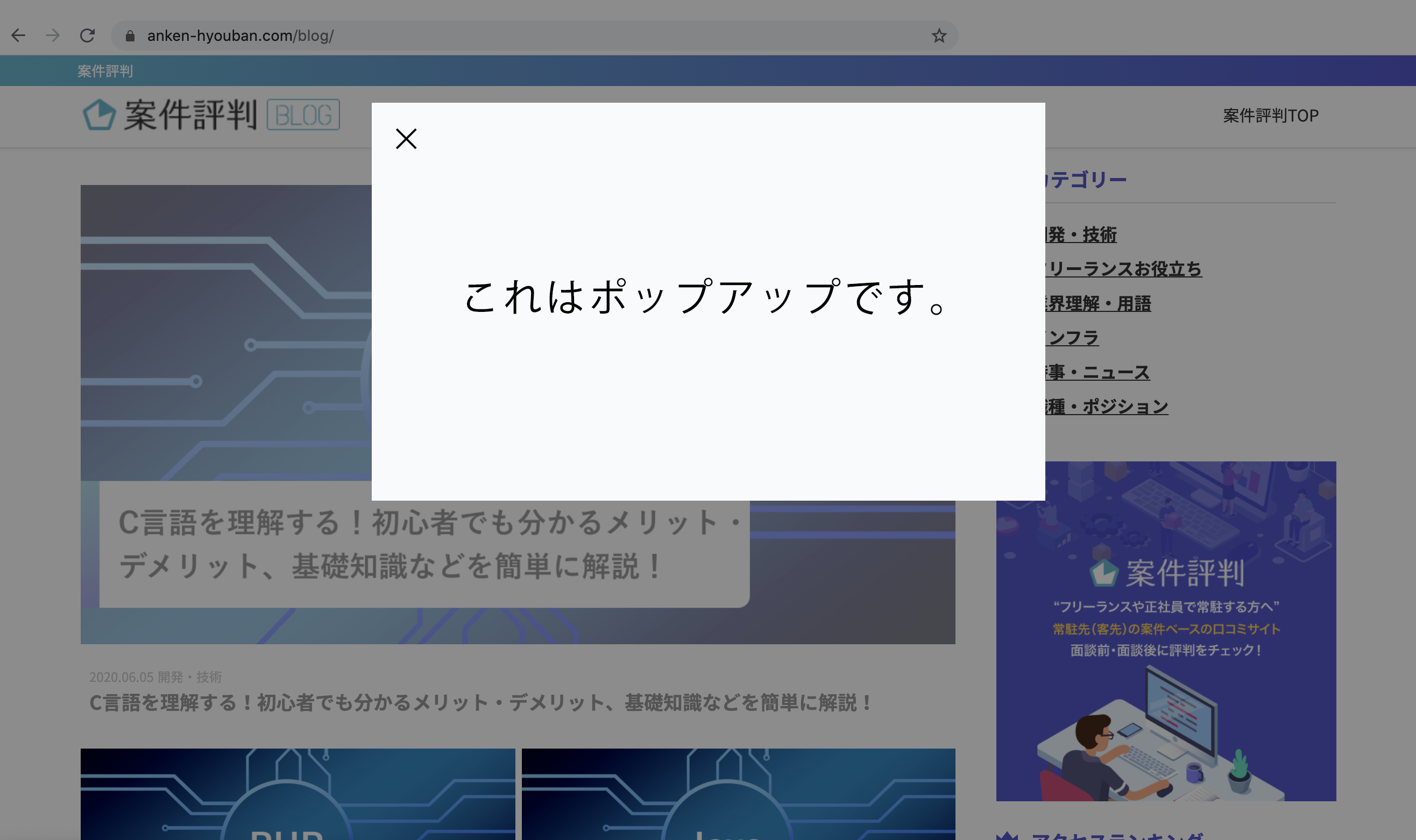
ポップアップ機能とはWebサイト内で訴求効果や注意喚起をするために使用されるウィンドウ表示のことです。JavaScriptではこのポップアップ機能を作成することが出来ます。

ECサイトを例に”予約する”や”購入する”などのボタンをクリックする際に色が変わることを体験した人は多いと思います。こちらのボタン感を演出する機能もJavaScriptによって実現できます。
Ajaxとはウェブブラウザ内で非同期通信を行いながらインターフェイスの構築を行うプログラミング手法です。その名称の由来は正式名称である『Asynchronous JavaScript + XML』略式からきております。コーポレートサイトやグルメ系サイトなどでGoogle MapがWebページに埋め込まれているのを目にしたことがある人も多いのではないでしょうか。
これこそAjaxを活用したインターフェイスの構築技術です。
Webページに掲載されるコンテンツをユーザーの意思で表示・非表示を行えるようにJavaScriptでプログラムを組み機能を加えることが出来ます。
Webページに複数枚の画像を自動的またはユーザーの意思でスライド出来るようにJavaScriptでプログラムを組み機能を加えることが出来ます。トップページのファーストビューに掲載されるメイン画像などにおいて度々利用されることの多い機能です。

JavaScriptの代表的なフレームワーク、ライブラリを見ていきましょう。
jQueryとはJavaScriptに活用されるジョン・レシグ(John Resig)氏によって開発されたオープンソースWebアプリケーションフレームワーク(ライブラリ)です。2006年8月に誕生し、基本理念を『write less, do more(少ない記述で、もっと多くのことをする)』を掲げております。
特徴として非常に簡単でかつ少ない記述でHTMLとCSSを操作することができます。またjQueryを利用する世界中の方々が様々なプラグインの作成を行っていることから拡張性が高いことも特徴として挙げられます。jQueryはJavaScirptの発展に大きく影響を与えたフレームワーク(ライブラリ)と言えるでしょう。
jQueryの公式サイトはこちら>>
jQueryの歴史、できること、基礎知識の解説された記事はこちら>>
AngularJSとはJavaScriptに活用されるGoogle社によって開発されたオープンソースWebアプリケーションフレームワークです。2009年に誕生し、ミシュコ・へブリー(Mishko Hebley)氏とアダム・アブロンズ(Adam Ablons)氏が主軸となって開発がなされました。特徴としてフルスタックなフレームワークと呼び声が高く、AngularJSが用意する機能を全て使いこなすことができればその他の技術は不要と言えるほど多機能で充実しております。AngularJSとAngularJS2が存在し、AngularJS2についてはGoogle社とマイクロソフト社の協力の下で作成されました。
AngularJSの公式サイトはこちら>>
Angularの歴史、特徴、基礎知識の解説された記事はこちら>>
Vue.jsとはJavaScriptに活用されるエヴァン・ユー(Evan You)氏によって開発されたオープンソースのオブジェクト指向Webアプリケーションフレームワークです。2014年2月に誕生し、GoogleにてAngularJSを使用した開発に携わっていたエヴァン・ユー氏がAngularJSをモデルに本当に好きな部分だけを抽出してVue.jsの作成を行ったという経緯があります。特徴として、スクリプトタグを一行書くのみで使い始めることが出来る手軽さやAngularJSと比較して規模が小さい分学習コストが低いなどが挙げられます。
Vue.jsの公式サイトはこちら>>
Vue.jsの歴史、メリット、基礎知識の解説された記事はこちら>>
