


Webコーダーとはコーディングと呼ばれるHTMLやCSSを活用してWebページを作成する職種です。ではWebコーダーと呼ばれる職種の仕事内容やWebページを作成する際のコーディングの流れはご存知でしょうか?この記事ではWebコーダーという職種を理解するために仕事内容やコーディングの流れについて簡単に解説していきます。
『Webサイトを仕様書通りにコーディング(実装)する』
Webコーダーとは、お客様の要望をWebディレクターやWebデザイナーが仕様にまとめ上げた内容を基に、Webブラウザ上で閲覧出来るようにコーディング(実装)を行う職種を表した名称です。主にHTMLやCSSというマークアップ言語やJavaScriptというプログラミング現を用いてコーディングを行います。またWordPressなどのCMSと呼ばれるWebページ作成の際の補助ツールを活用する機会も多く見られますのでCMSの知識が必要とされます。
英語表記は“web-coder”
となっております。
※英語で表現される機会もあるため参考までに
Webコーダーについて、”コーダー”や”マークアップエンジニア”と表現する場合もあります。
Webコーダーの主な仕事内容とその流れを見ていきましょう。ここではコーディング要件の整理、コーディングの実施の2つの工程に分けて解説をしていきます。
Webディレクター及びWebデザイナーによってまとめられた要件の整理と擦り合せに参加し
本プロジェクトの把握に努めます。本プロジェクトの目的や目標、コンテンツ、制作スケジュールなどを明確にします。
要件整理を行う際に必要な最低限の3つの要素は以下の通りです。
コーディング要件整理が終わるとWebコーダーとしてメインの仕事であるコーディングの実施となります。HTMLやCSSというマークアップ言語やJavaScriptというプログラム言語を使用してWebページを構成する作業です。マークアップ言語のHTMLやCSSはWebページの文章やレイアウトを構成するために使用します。プログラム言語のJavaScriptは様々な機能に動きを持たせるに使用します。
またWordpressなどのCMSと呼ばれるWebページを作成する際の補助ツールを導入している企業も多く、その際はCMSの知見はもちろんのことカスタマイズのケースにも備えてサーバサイド言語のPHPでの作業スキルが必要とされます。
昨今Webページを閲覧するための端末は数多く存在し、表示するためのWebブラウザも頻度高くバージョンアップを実施しております。様々な端末やブラウザへの適用するための確認や修正についてもWebコーダーの大切な業務です。
コーディングに必要なスキルは4つのポイントは以下の通りです。
コーディング作業の流れを大まかに見ていきましょう。ここではコーディングの流れを5つの工程に分解して解説をしていきます。
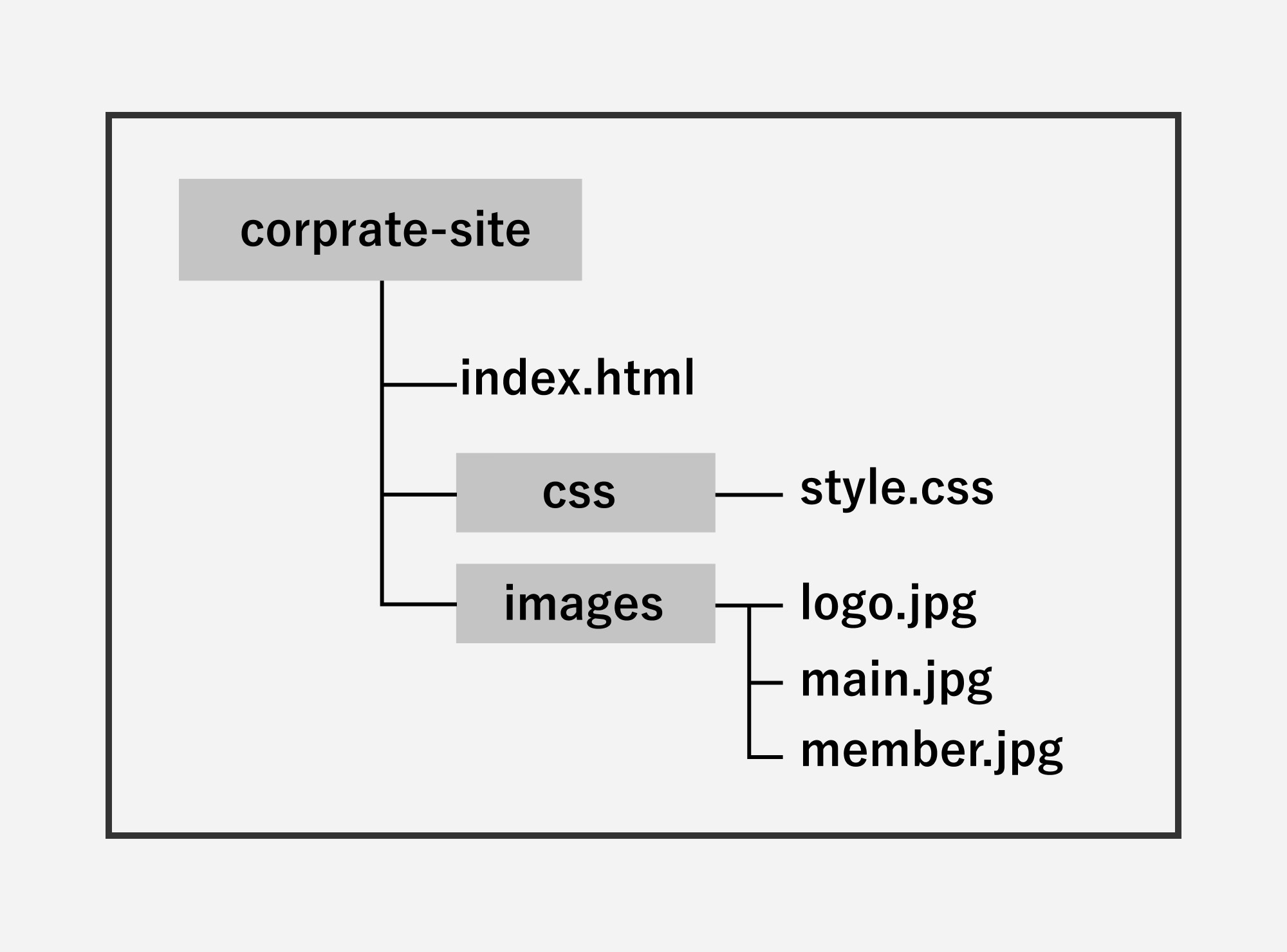
まずはじめにファイルとフォルダの作成を行います。フォルダの中にはindex.htmlファイル、style.cssファイル、imagesファイルの3種類が必要となります。他にもWebサイトのコンテンツによって必要なファイルは増える場合があります。

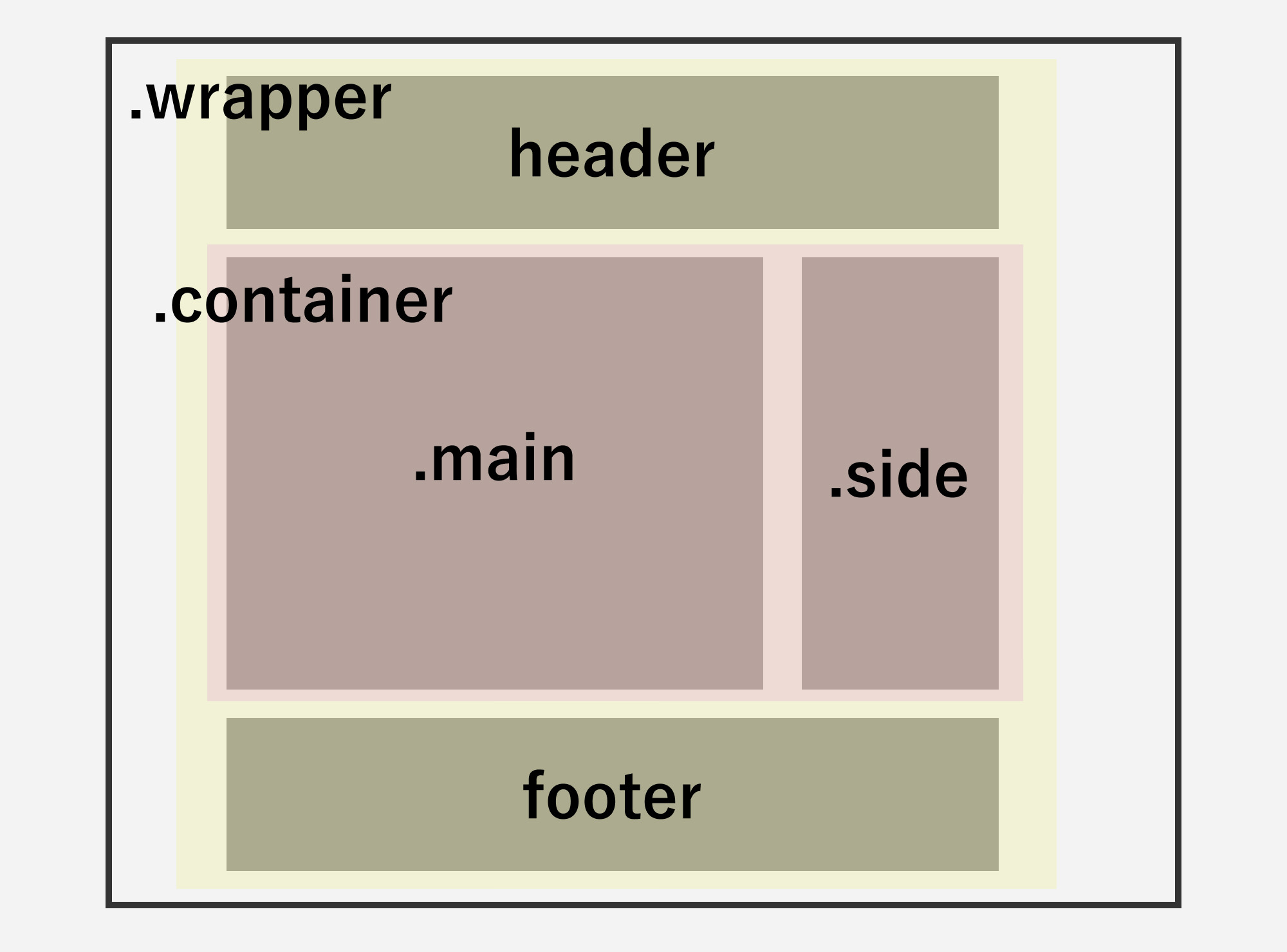
Webディレクター及びWebデザイナーと擦り合せをしたWebページのレイアウトを確認します。全体概要を理解し、ブロック単位でどのように構成されているかを把握する必要があります。こうすることでコーディングを実施する際に頭が整理された状態で望めます。またCSSで装飾する際に効率よく作業が出来るようにマーキングをするなどもテクニックの一つです。

レイアウトの確認で頭の整理を行った後にコーディング作業に移ります。
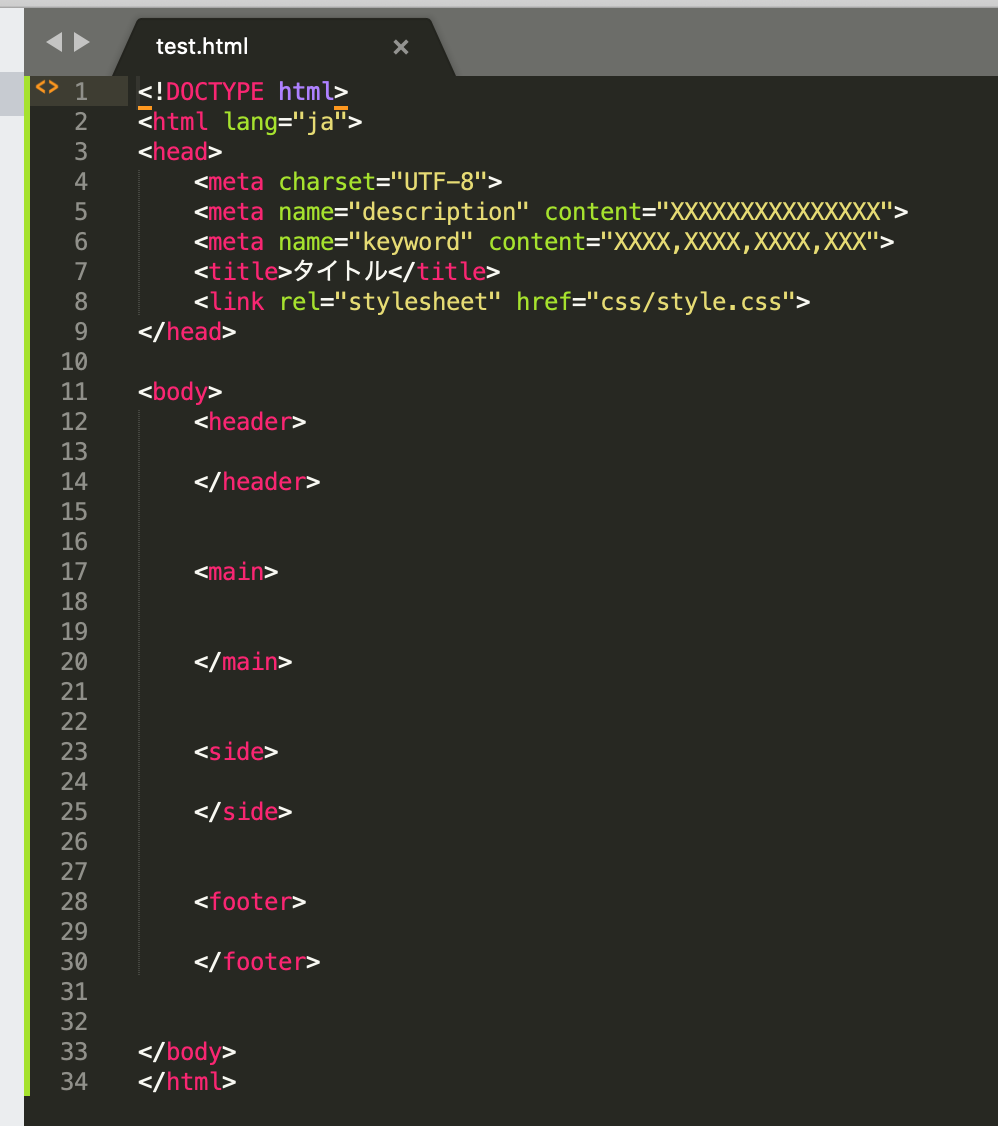
HTMLのコーディング作業はWebページの目に見えない部分(head)と目に見える部分(body)の大きく2つに分けられます。『head』と呼ばれる部分ではHTML文書の言語指定や著者情報、検索エンジンに引用されるmeta要素など目に見えない部分の記述にあたります。『body』と呼ばれる部分ではWebページに表示されるテキストや画像など目に見える部分の記述にあたります。

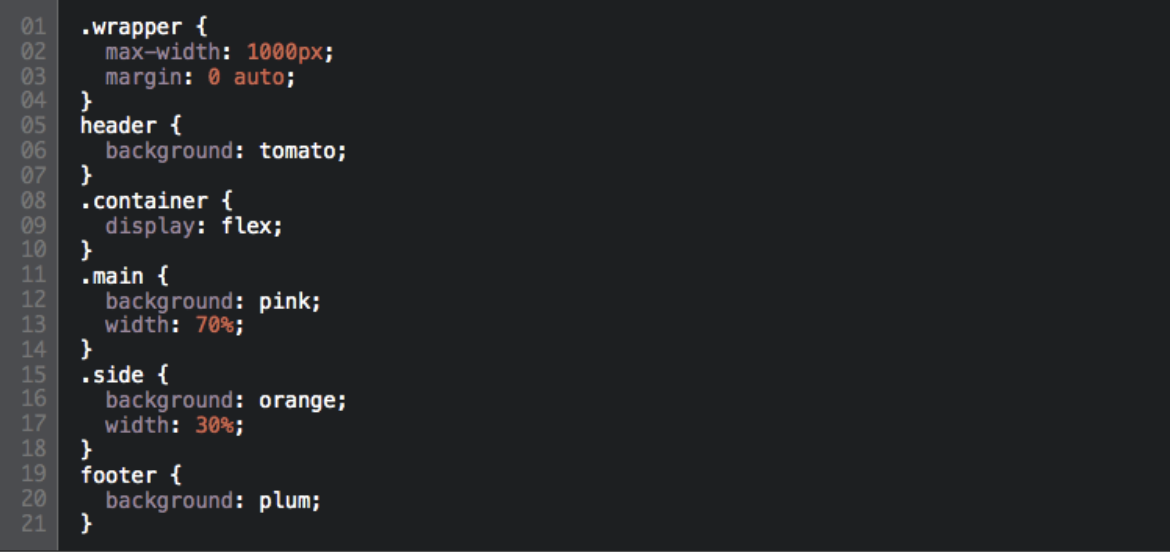
HTMLのコーディングが完了した後に、CSSのコーディングを行います。ここでの作業は主にWebページの見た目を整える作業です。文字の大きさの調整や色の指定、行間の指定など細かな調整をCSSにて行います。

HTML及びCSSのコーディングが完了した後に、様々なデバイスやブラウザへ適応させる作業に移ります。ここではレスポンシブWebデザイン、ダイナミックサービング、セパレートタイプと呼ばれる3つの手法が存在します。現在のトレンドはレスポンシブWebデザインで検索エンジンのGoogleも推奨しております。それぞれの特徴やメリット、デメリットは以下を御覧ください。
Webコーダーという職種を理解するために仕事内容やコーディングの流れについて解説させて頂きました。Webコーダーを一言でおさらいすると『Webサイトを仕様書通りにコーディング(実装)する』です。Webサイトの構築において仕様書に従って形にしていくコーダーのお仕事は現在目まぐるしいスピードで沢山のWebサービスが増える現状においてとても大切な仕事となっております。コーディングスキル以外にもディレクション能力やデザイン力を身につけることが出来るとWebサイトの業務を一気通貫で対応出来るようになるため仕事の幅も広がり楽しさが増すだけでなく市場価値も高まります。Webコーダーという仕事に取り組みながら一歩先を見据えて必要なスキルを身に着けていくことも手段の一つとして頭に入れておきましょう。
